hexo博客建立后,希望在自己的博客下添加评论功能,由于多说、网易云跟帖已经凉凉,畅言需要备案,来必力经常显示异常,Disqus国内无法访问,gitment也有许多问题,因此我今天主要来介绍Valine/gitalk这两款评论插件,大家可以看到,我现在的博客使用的是Valine这款评论插件。
gitalk
gitalk官网:gitalk官网
安装步骤:
注册 OAuth Application
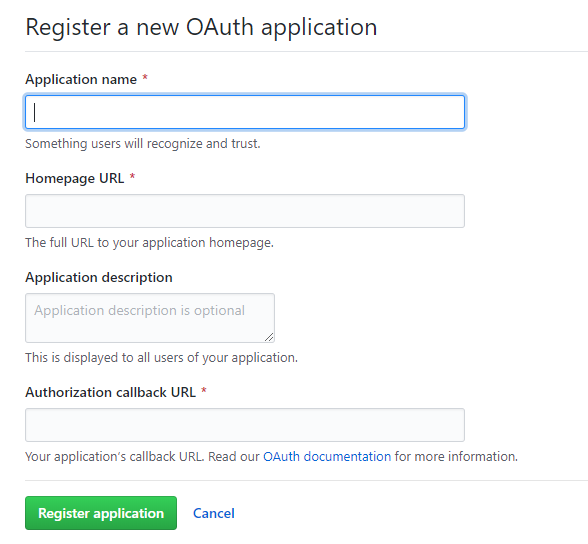
当别人评论你的文章时,会需要它是授权。点击注册 OAuth Application进行注册,注册界面如下:  - Application name:填写你的应用名称(这个随意,最好是英文) - Homepage URL:填写你的博客主页域名 - Application description:应用描述,这个为非必填项,可随意填写 - Authorization callback URL:这个填写与Homepage URL一致
- Application name:填写你的应用名称(这个随意,最好是英文) - Homepage URL:填写你的博客主页域名 - Application description:应用描述,这个为非必填项,可随意填写 - Authorization callback URL:这个填写与Homepage URL一致
点击注册,会获取到 Client ID/scerct 。接下来就是将信息填入配置文件中。
**配置 _config.yml 文件**
打开themes_config.yml ,增加如下代码: 1
2
3
4
5
6
7
8
9#6、gitalk评论
gitalk:
enable: true
githubID: 填写你的 github 账户名即可
repo: 'repo 名字为可新建一个repo 或者使用博客托管的 repo 都行。'
ClientID: '就是上步骤中注册的获取的信息'
ClientSecret: '就是上步骤中注册的获取的信息'
adminUser: 填写你的 github 账户名即可
distractionFreeMode: true
在themes/yilia/layout/_partial/post目录下新增gitalk.ejs文件,文件内写入如下代码: 1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19<div id="gitalk-container" style="padding: 0px 30px 0px 30px;"></div>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/gitalk@1/dist/gitalk.css">
<script src="https://cdn.jsdelivr.net/npm/gitalk@1/dist/gitalk.min.js"></script>
<script type="text/javascript">
if(<%=theme.gitalk.enable%>){
var gitalk = new Gitalk({
clientID: '<%=theme.gitalk.ClientID%>',
clientSecret: '<%=theme.gitalk.ClientSecret%>',
repo: '<%=theme.gitalk.repo%>',
owner: '<%=theme.gitalk.githubID%>',
admin: ['<%=theme.gitalk.adminUser%>'],
id: '<%= page.date %>',
distractionFreeMode: '<%=theme.gitalk.distractionFreeMode%>'
})
gitalk.render('gitalk-container')
}
</script>
修改themes/yilia/source-src/css/目录下comment.scss文件 1
2
3
4
5
6
7
8
9
10#disqus_thread, .duoshuo, .cloud-tie-wrapper, #SOHUCS, #gitment-ctn, #gitalk-container {
padding: 0 30px !important;
min-height: 20px;
}
#SOHUCS {
#SOHU_MAIN .module-cmt-list .block-cont-gw {
border-bottom: 1px dashed #c8c8c8 !important;
}
}
在themes/yilia/layout/_partial目录下的article.ejs文件内新增gitalk相关的配置代码: 1
2
3
4
5
6
7<% if(theme.gitalk.enable){ %>
<%- partial('post/gitalk', {
key: post.slug,
title: post.title,
url: config.url+url_for(post.path)
}) %>
<% } %>1
2
3<% if (!index && post.comments){ %>
//添加到这里
<% } %>
重新部署
配置完毕后,重新部署,即可看到效果。 1
2hexo g -d

Valine
Valine官网:Valine 安装步骤:
获取 APP ID 和 APP KEY
- 点击这里登录或注册Leancloud,或者点击这里
- 点击这里创建应用,应用名随意填写。
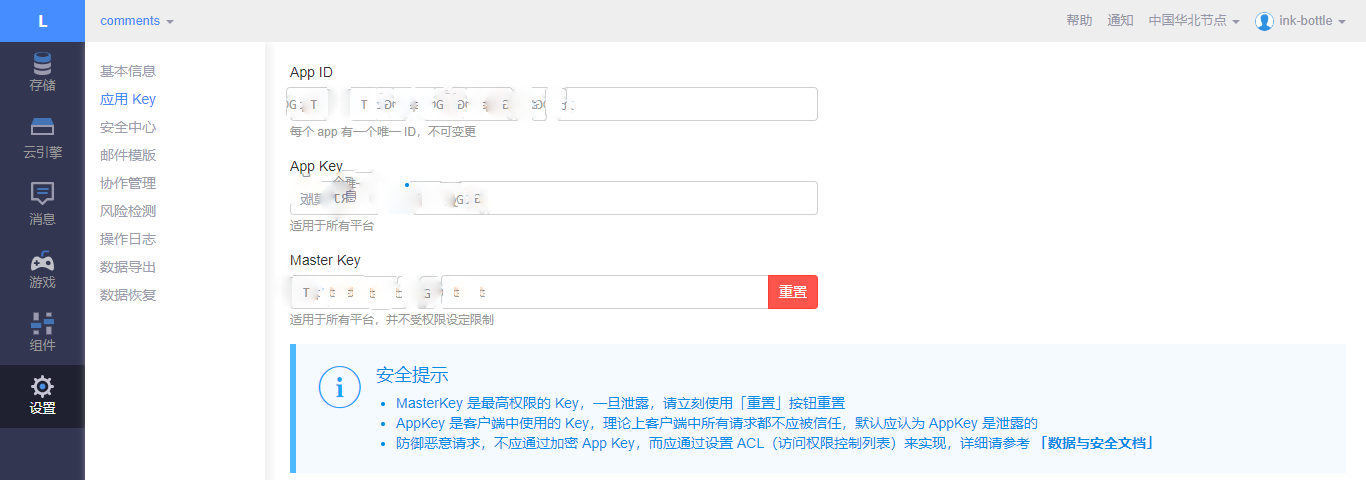
- 选择刚刚创建的应用>设置>选择应用 Key,然后你就能看到你的APP ID和APP KEY了,参考下图:

- 为了您的数据安全,请填写应用>设置>安全设置中的Web 安全域名
修改yilia主题下的_config.yml文件,添加valine配置 1
2
3
4# valine配置
valine_appid: '填写leancloud的appid'
valine_appkey: '填写leancloud的appkey'1
2
3
4
5
6
7<% if (theme.valine_appid && theme.valine_appkey){ %>
<%- partial('post/valine', {
key: post.slug,
title: post.title,
url: config.url+url_for(post.path)
}) %>
<% } %>1
2
3<% if (!index && post.comments){ %>
//添加到这里
<% } %>
**新增themes/yilia/layout/_partial/post/valine.ejs 1
2
3
4
5
6
7
8
9
10
11
12
13
14
15<div id="comment"></div>
<script src="//cdn1.lncld.net/static/js/3.0.4/av-min.js"></script>
<script src='//unpkg.com/valine/dist/Valine.min.js'></script>
<script>
new Valine({
el: '#comment' ,
notify:false,
verify:false,
appId: '<%=theme.valine_appid%>',
appKey: '<%=theme.valine_appkey%>',
placeholder: 'ヾノ≧∀≦)o欢迎评论!',
path:window.location.pathname,
avatar:'mm'
});
</script>
配置完毕后,重新部署,即可看到效果。 1
2hexo g -d

Valine 评论系统中的邮件提醒设置
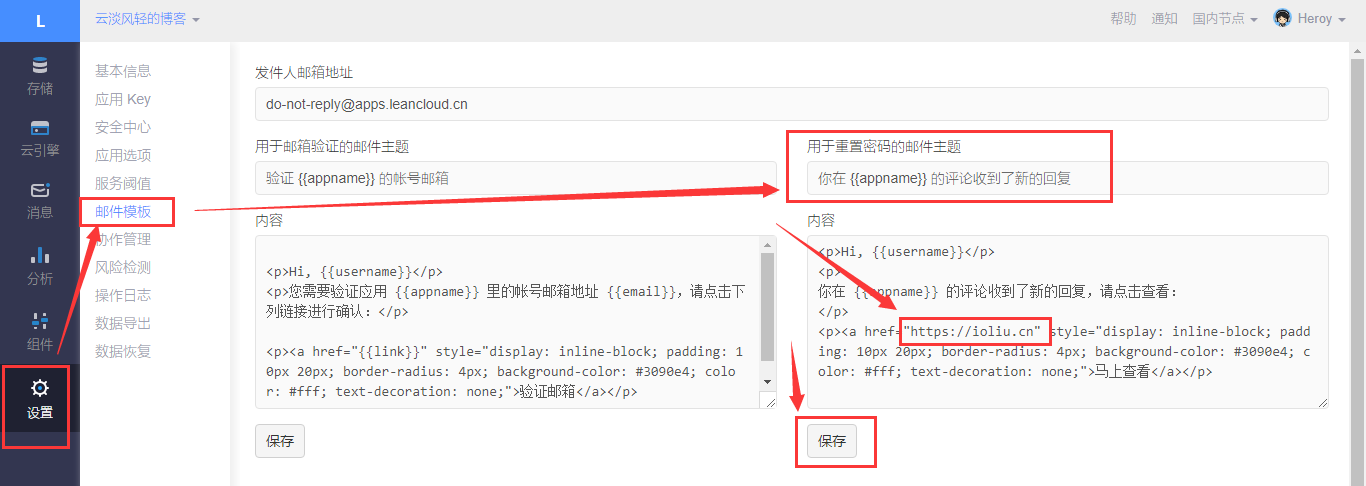
进入Leancloud>选择你的评论所存放的应用>设置>邮件模板,按下图设置好用于重置密码的邮件主题>然后保存:

修改邮件主题:你在的评论收到了新的回复
修改内容:将下面的代码复制到“内容”中,并将其中的你的网址首页链接改为你的网址首页链接。
1 | <p>Hi, {{username}}</p> |
- 点击“保存”按钮。
- 修改yilia主题配置文件,位置:你的网站根目录_partial.ejs,将notify和verify的属性修改为true。
1 | <div id="comment"></div> |
- 配置完毕后,重新部署,需等待一段时间。
1
2hexo g -d
- 进行测试,查看自己评论的回复能否收到邮件提醒。
- 配置完成!
注意事项: - 发送次数过多,可能会暂时被Leancloud 屏蔽邮件发送功能 - 由于邮件提醒功能使用的Leancloud的密码重置邮件提醒,只能传递昵称、邮箱两个属性,所以邮件提醒链> 接无法直达指定文章页。请悉知。 - 开启邮件提醒会默认开启验证码选项。 - 该功能目前还在测试阶段,谨慎使用。 - 目前邮件提醒正处于测试阶段,仅在子级对存在邮件地址的父级发表评论时发送邮件


